“Strange Pocket” Biscuits and Biscuits by Tapping
This is from Nursery rhyme “Strange Biscuits” (famous in japan). The number of biscuit on Web site is increase by tapping a pocket.
Contents
Materials
- obniz x1
- power supply for obniz x1
- acceleration sensor – KXR94-2050 x1
- outer with pockets x1
Steps
Connect an acceleration sensor to an obniz.
| obniz | acceleration sensor |
|---|---|
| 0 | Vcc (1) |
| 1 | GND (3) |
| 2 | X axis input (6) |
| 3 | Y axis input(7) |
| 4 | Z axis input (8) |
| 5 | Enable (2) |
| 6 | Self Test (5) |

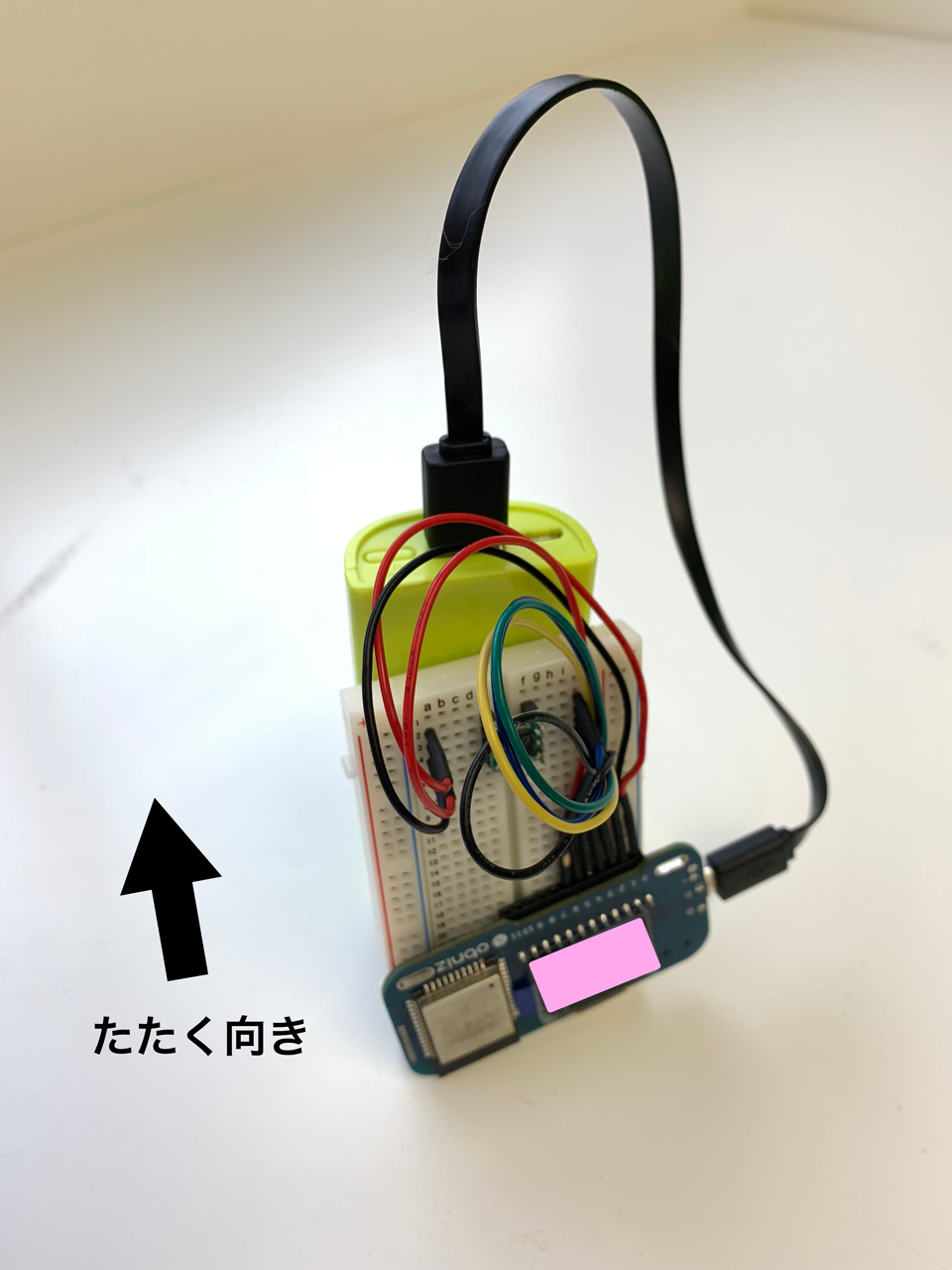
Insert this circuit to your pocket this direction.

Connect a power source to an obniz and access this website. If you tap your pocket, the number of biscuits is increasing.
Keeping gap between pocket and you will improve sensitivity.
Program
<!-- HTML Example --> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://obniz.com/js/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/[email protected]/obniz.js" crossorigin="anonymous"></script> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" integrity="sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4" crossorigin="anonymous"> <style> body { background-image: url("https://yahoo.jp/box/4m1j_d"); background-position: center center; background-repeat: no-repeat; background-size: cover; } p.original { text-align: center; } </style> <title>ふしぎなポケット</title> </head> <body> <div id="bis-images"> <p class="original"><img src="" width="16%" height="16%"></p> </div> <script> $(function(){ //ビスケット画像のURL const bis0URL = "https://yahoo.jp/box/Q1_f_h"; const bis1URL = "https://yahoo.jp/box/gI6mbV"; const bis2URL = "https://yahoo.jp/box/vbmFHZ"; const bis3URL = "https://yahoo.jp/box/ZgtLl7"; const bis4URL = "https://yahoo.jp/box/vlxDc2"; const bisImages = [bis0URL, bis1URL, bis2URL, bis3URL, bis4URL]; $(".original").find("img").attr('src',bis1URL); const WIN_WIDTH = $(window).width(); const WIN_HEIGHT = $(window).height(); const IMG_WIDTH = 1024; const IMG_HEIGHT = 768; const ARR_LIMIT_NUM = 20; const PAUSE_MILL = 800; let reacting = false; //1,8ピン側を上にしてZ軸プラスからマイナスの方向へ叩く前提です //この閾値は適宜調整してください const Z_HIT_THRESHOLD = 0.2; let hitCount = 0; let prevFilteredVal = {x: 0, y: 0, z: 0}; let rawAccelX = []; let rawAccelY = []; let rawAccelZ = []; let obniz = new Obniz("OBNIZ_ID_HERE"); obniz.onconnect = async function(){ let accel = obniz.wired("KXR94-2050", { vcc:0, gnd:1, x:2, y:3, z:4, enable:5, self_test:6}); obniz.repeat(async () => { if(reacting){ return; } let accelValues = await accel.getWait(); //フィルタの適用と配列の制御 let filteredX = await applyFilter(rawAccelX, accelValues.x); let filteredY = await applyFilter(rawAccelY, accelValues.y); let filteredZ = await applyFilter(rawAccelZ, accelValues.z); console.log("fZ: "+filteredZ); //前ループとの差分で振動を判断 if((filteredZ - prevFilteredVal.z) > Z_HIT_THRESHOLD){ reacting = true; console.log("hit"); await addBiscuit(); await obniz.wait(PAUSE_MILL); reacting = false; } //前回のループの値として保存 prevFilteredVal = {x: filteredX, y: filteredY, z: filteredZ}; }, 100); } function arrangeArray(arr, val){ arr.push(val); if(arr.length > ARR_LIMIT_NUM){ arr.shift(); } } //フィルタ async function applyFilter(arr, val){ const FILTER_PARAM = 0.8; const ACCEL_SPAN = 0.1; let lowpassVal = 0; let highpassVal = 0; await arrangeArray(arr, val); for(let i=0; i<arr.length; i++){ lowpassVal = FILTER_PARAM * lowpassVal + (1 - FILTER_PARAM) * arr[i]; highpassVal = arr[i] - lowpassVal; } return highpassVal; } async function addBiscuit(){ let img = bisImages[Math.floor(Math.random()*bisImages.length)]; await $("#bis-images").append('<p class="added'+hitCount+'"><img src='+img+' width="16%" height="16%"></p>'); let leftPos = Math.floor(Math.random() * (WIN_WIDTH - 160)); let topPos = Math.floor(Math.random() * (WIN_HEIGHT - 80)); await $(".added"+hitCount).css({'width':IMG_WIDTH, 'height':IMG_HEIGHT}); await $(".added"+hitCount).css({'position':'absolute'}); await $(".added"+hitCount).css({'left':leftPos+'px', 'top':topPos+'px'}); await hitCount++; } }); </script> </body> </html>
