Reflexes Game
This is reflexes game. It is the race which player can push the button faster. When display show the text “PUSH!!!”,push button! Don’t push the button before the text “PUSH!!!” is display.
Contents
Materials
Steps
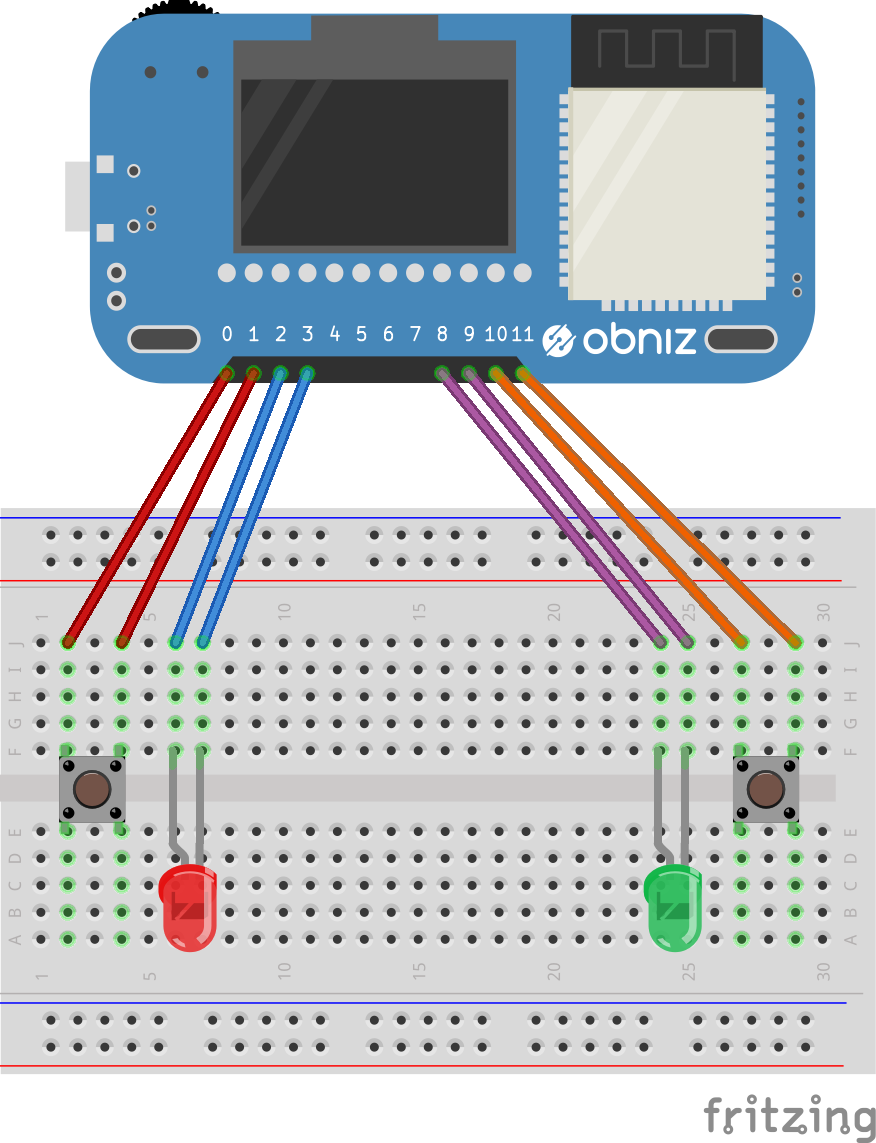
Connect parts to an obniz like the table and the image below.
| obniz | parts |
|---|---|
| 0 | [button1] signal |
| 1 | [button1] GND |
| 2 | [LED1] anode |
| 3 | [LED1] cathode |
| 8 | [LED2] anode |
| 9 | [LED2] cathode |
| 10 | [button2] signal |
| 11 | [button2] GND |

Write a program
Write a program depending to the pin number of the buttons and the LEDs.
led1 = obniz.wired("LED", { anode:3, cathode:2 } );
button1 = obniz.wired("Button", {signal: 0, gnd: 1});
led2 = obniz.wired("LED", { anode:8, cathode:9 } );
button2 = obniz.wired("Button", {signal: 10, gnd: 11});
Make HTML
Make a start button and place a frame on which results will be displayed.
<button onclick="start();" >start</button> <h2 id="print"></h2> <h2 id="results"></h2>
Add id to the H2 tags to call the function “start” when you push the button.
You can rewrite contents of H2 tag like this if you add id.
document.getElementById("print").innerHTML = "PUSH!!!";
Display “PUSH!!!” on random time.
Get Ramdom value with Math.random(). In this program, we get random value between 2sec and 12sec, so write like this.
let timeSeconds = Math.random() * 10 +2;
Delay to display “PUSH!!!”, use setTimeout.
setTimeout(()=>{
document.getElementById("print").innerHTML = "PUSH!!!";
},timeSeconds * 1000)
Detect which button were pushed faster.
You can use button.onchange to get button state, but cannot detect faster only do that. Add a variable winner and set faster player’s information.
let winner = null;
document.getElementById("print").innerHTML = "PUSH!!!";
button1.onchange = function(pushed){
if(pushed && winner === null){
winner = "Player1";
document.getElementById("results").innerHTML = "Palyer 1 won! " ;
}
}
button2.onchange = function(pushed){
if(pushed && winner === null){
winner = "Player2";
document.getElementById("results").innerHTML = "Palyer 2 won! " ;
}
}
Prohibit pushing too fast
Prohibit pushing the button before the text “PUSH!!!” is display. So detect too fast push.
If you push the button before the variable timeSeconds value, it is too fast push. Therefore, until timeSeconds seconds pass, call button.onchange on too-fast-push-state, since timeSeconds seconds pass, call button.onchange on winner-state.
// too fast push
button1.onchange = function(pushed){
if(pushed){
waiting = false;
document.getElementById("results").innerHTML = "Palyer 2 won! <br/> player 1 pushed too fast.";
}
}
button2.onchange = function(pushed){
if(pushed){
waiting = false;
document.getElementById("results").innerHTML = "Palyer 1 won! <br/> player 2 pushed too fast.";
}
}
Finally, supply power to the obniz and run the program below. You can play the reflexes game. Let’s race which player can push the button faster!
Program
<!-- HTML Example --> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://obniz.com/js/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/[email protected]/obniz.js" crossorigin="anonymous"></script> </head> <body> <div id="obniz-debug"></div> <h1>Reflexes game</h1> <button onclick="start();" >start</button> <h2 id="print"></h2> <h2 id="results"></h2> <script> let obniz = new Obniz("OBNIZ_ID_HERE"); let led1,button1; let led2,button2; let speaker; obniz.onconnect = async function () { led1 = obniz.wired("LED", { anode:2, cathode:3 } ); button1 = obniz.wired("Button", {signal: 0, gnd: 1}); led2 = obniz.wired("LED", { anode:8, cathode:9 } ); button2 = obniz.wired("Button", {signal: 10, gnd: 11}); obniz.display.clear(); obniz.display.print("Reflexes game"); } async function start(){ if(!led1){return;} led1.off(); led2.off(); let timeSeconds = Math.random() * 10 +2; let waiting = true; document.getElementById("print").innerHTML = "wait."; document.getElementById("results").innerHTML = ""; setTimeout(()=>{ if(!waiting){ return;} let time = new Date(); waiting = false; let winner = null; document.getElementById("print").innerHTML = "PUSH!!!"; button1.onchange = function(pushed){ if(pushed && winner === null){ winner = "Player1"; let pushTime = new Date(); let duration = pushTime.getTime() - time.getTime(); document.getElementById("results").innerHTML = "Palyer 1 won! " + duration + "[ms]"; led1.blink(100); } } button2.onchange = function(pushed){ if(pushed && winner === null){ winner = "Player2"; let pushTime = new Date(); let duration = pushTime.getTime() - time.getTime(); document.getElementById("results").innerHTML = "Palyer 2 won! " + duration + "[ms]"; led2.blink(100); } } },timeSeconds * 1000) // too fast push button1.onchange = function(pushed){ if(pushed){ waiting = false; document.getElementById("results").innerHTML = "Palyer 2 won! <br/> player 1 pushed too fast."; led2.blink(100); } } button2.onchange = function(pushed){ if(pushed){ waiting = false; document.getElementById("results").innerHTML = "Palyer 1 won! <br/> player 2 pushed too fast."; led1.blink(100); } } function loop(){ if(!waiting){ return; } document.getElementById("print").innerHTML += "."; setTimeout(loop,500); } setTimeout(loop,500); } </script> </body> </html>
