反射神経ゲーム
ボタン早押しの反射神経ゲームです。
コンテンツ
今回やること
ボタン早押しの反射神経ゲームです。「PUSH!!!」と画面に表示されたらボタンを押してください。お手つき厳禁!
用意するもの
- obniz Board
- 電源 x1
- ボタン x2
- LED x2
組み立て方
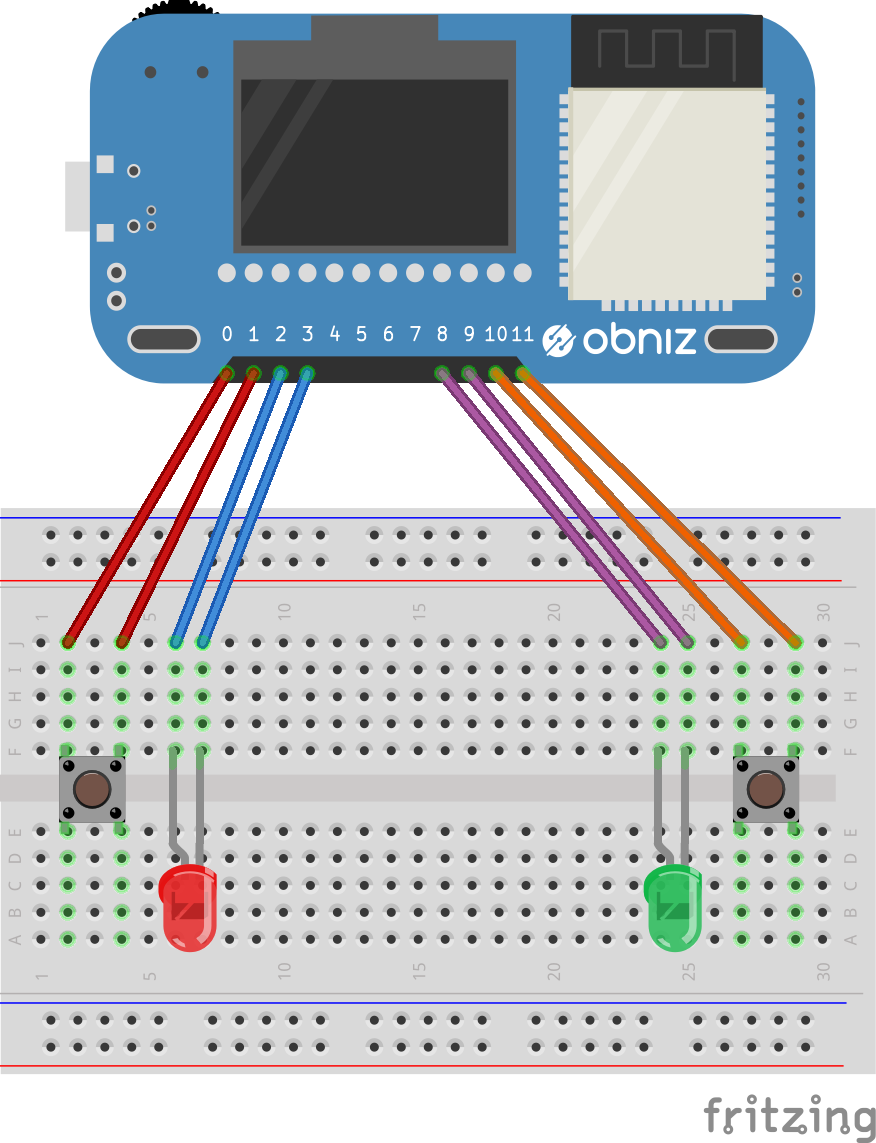
以下の表や図のように配線します。ボタンは左右どちらの向きで繋いでも問題ありません。
| obniz | 部品 |
|---|---|
| 0 | ボタン1 signal |
| 1 | ボタン1 GND |
| 2 | LED1 アノード |
| 3 | LED1 カソード |
| 8 | LED2 アノード |
| 9 | LED2 カソード |
| 10 | ボタン2 signal |
| 11 | ボタン2 GND |

プログラム
LEDとスイッチを繋いだピン番号に応じて、プログラムでwiredを書きます。
led1 = obniz.wired("LED", { anode:3, cathode:2 } );
button1 = obniz.wired("Button", {signal: 0, gnd: 1});
led2 = obniz.wired("LED", { anode:8, cathode:9 } );
button2 = obniz.wired("Button", {signal: 10, gnd: 11});
HTMLの作成
スタートボタンと結果を表示する枠を作ります。
<button onclick="start();" >start</button> <h2 id="print"></h2> <h2 id="results"></h2>
ボタンはクリックされたときにstart関数が呼ばれるように、H2タグは後々結果などを表示するためにid属性を付けておきます。
idをつけておくことで、以下のようにタグの中身を書き換えることができます。
document.getElementById("print").innerHTML = "PUSH!!!";
タイマーでランダムな時間に「PUSH!!!」を表示する
一定の時間だと反射神経ゲームにならないので、ランダムな時間が経過したときに「PUSH!!!」を表示するようにします。
Math.random()という関数で、0〜1までのランダムな小数を作ることができます。2秒〜12秒の間でランダムな時間を作るため、下記のようにしました。
let timeSeconds = Math.random() * 10 +2;
PUSHを表示するために、setTimeout関数を使います。
setTimeout(()=>{
document.getElementById("print").innerHTML = "PUSH!!!";
},timeSeconds * 1000)
どちらのボタンが先に押されたか判定する
ボタンが押された時を知るためにはbutton.onchangeを使いますが、これだけではどちらが先に押されたかわかりません。 winner変数を作り,先に押された方の情報を入れておくことにします。
let winner = null;
document.getElementById("print").innerHTML = "PUSH!!!";
button1.onchange = function(pushed){
if(pushed && winner === null){
winner = "Player1";
document.getElementById("results").innerHTML = "Palyer 1 won! " ;
}
}
button2.onchange = function(pushed){
if(pushed && winner === null){
winner = "Player2";
document.getElementById("results").innerHTML = "Palyer 2 won! " ;
}
}
これで先に押された方が winner として画面に表示されるようになりました。
お手つきを禁止する
今のままだとボタンを連打してもOKになってしまいますので、お手つきを禁止しましょう。
お手つきというのは、timeSeconds変数で設定した時間よりも前にボタンを押した状態なので、button.onchangeを変えておきます。 timeSeconds秒まではお手つき判定のbutton.onchangeが呼ばれ、timeSeconds秒後はwinner判定のbutton.onchangeが呼ばれます。
// too fast push
button1.onchange = function(pushed){
if(pushed){
waiting = false;
document.getElementById("results").innerHTML = "Palyer 2 won! <br/> player 1 pushed too fast.";
}
}
button2.onchange = function(pushed){
if(pushed){
waiting = false;
document.getElementById("results").innerHTML = "Palyer 1 won! <br/> player 2 pushed too fast.";
}
}
これらを組み合わせて反射ゲームを作ります。ボタンを押すまでにかかった時間も一緒にmsで出してみました。
最後にobnizに電源を繋いでプログラムを実行すると、反射神経ゲームができます。「PUSH!!!」と画面に表示されてから、2人のうちどちらがボタンを早く押せるか競争してみましょう。
完成したプログラム


