カラーセンサーで取得した色を描画する
コンテンツ
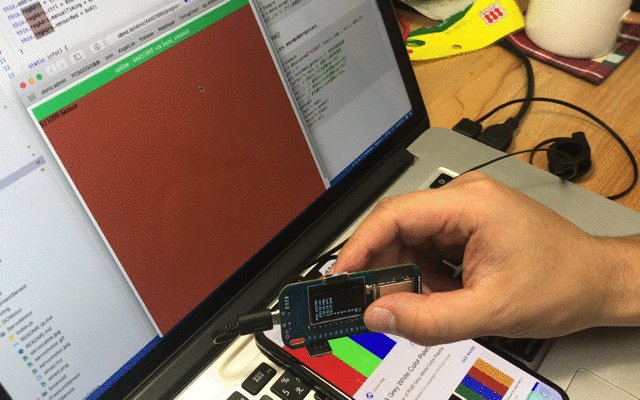
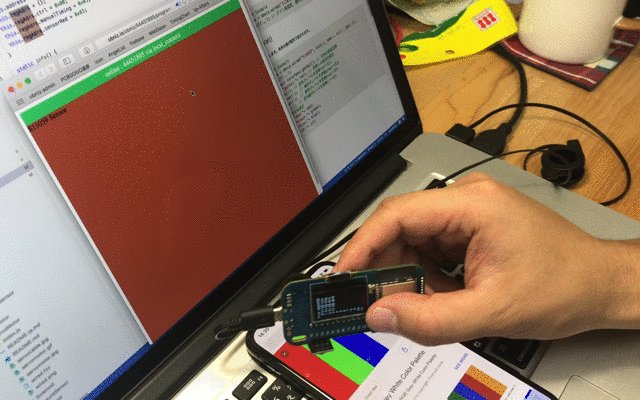
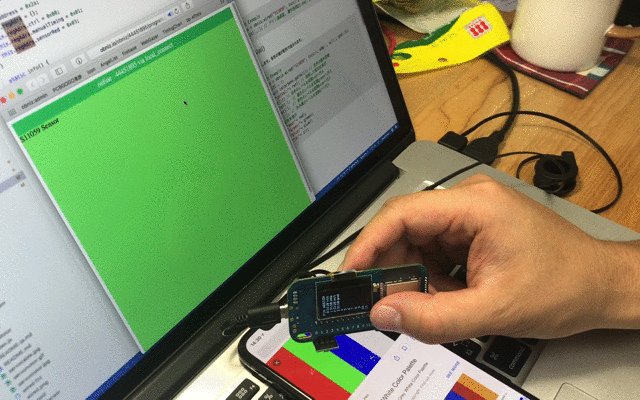
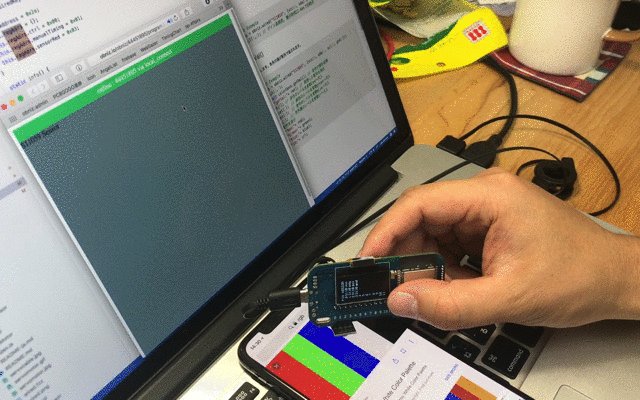
今回やること
カラーセンサで取得した色をHTMLに表示します。
だいたい同じような色になりますが、調整が必要です。
用意するもの
- obniz Board x1
- obnizの電源 x1
- S11059-02DT(カラーセンサ)
組み立て方
カラーセンサのライブラリを参考に、以下の表や図のように配線します。
| obniz | S11059-02DT(カラーセンサ) |
|---|---|
| 0 | Vcc |
| 1 | SDA |
| 2 | SCL |
| 3 | GND |

プログラム
toString関数で16進数に変換し、slice関数でカラーコードの形にします。
var redStr = red.toString(16); var greenStr = green.toString(16);
var blueStr = blue.toString(16);
var colorCode = "#" + ("00" + redStr).slice(-2) + ("00" + greenStr).slice(-2) + ("00" + blueStr).slice(-2);