obnizからjpegカメラを使う
コンテンツ
今回やること
Jpegシリアルカメラは、撮影した画像をjpeg化してuartで送信するカメラです。
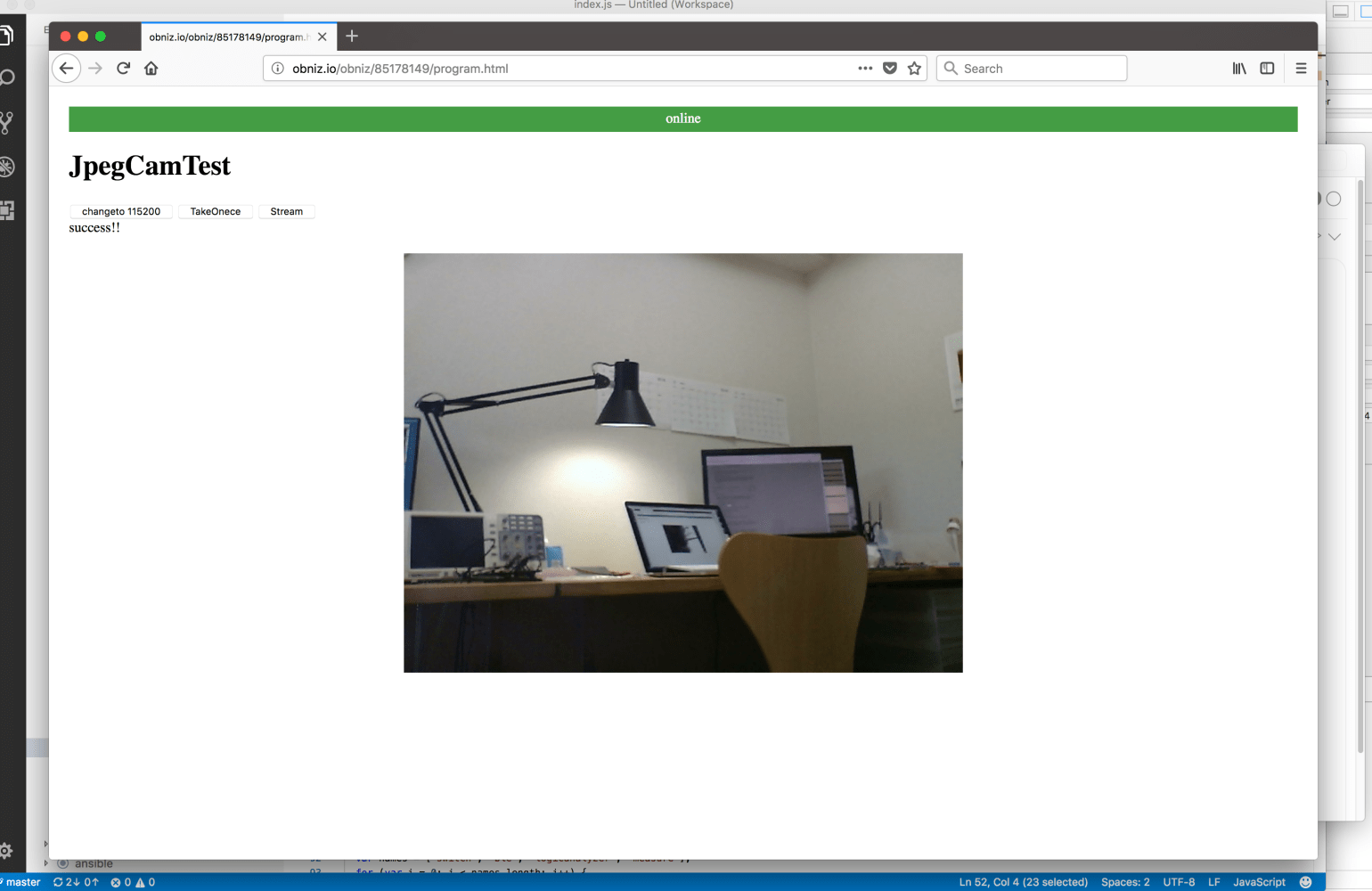
今回はそれを使ってobniz Boardと簡単に接続してブラウザで画像を確認してみます。
用意するもの
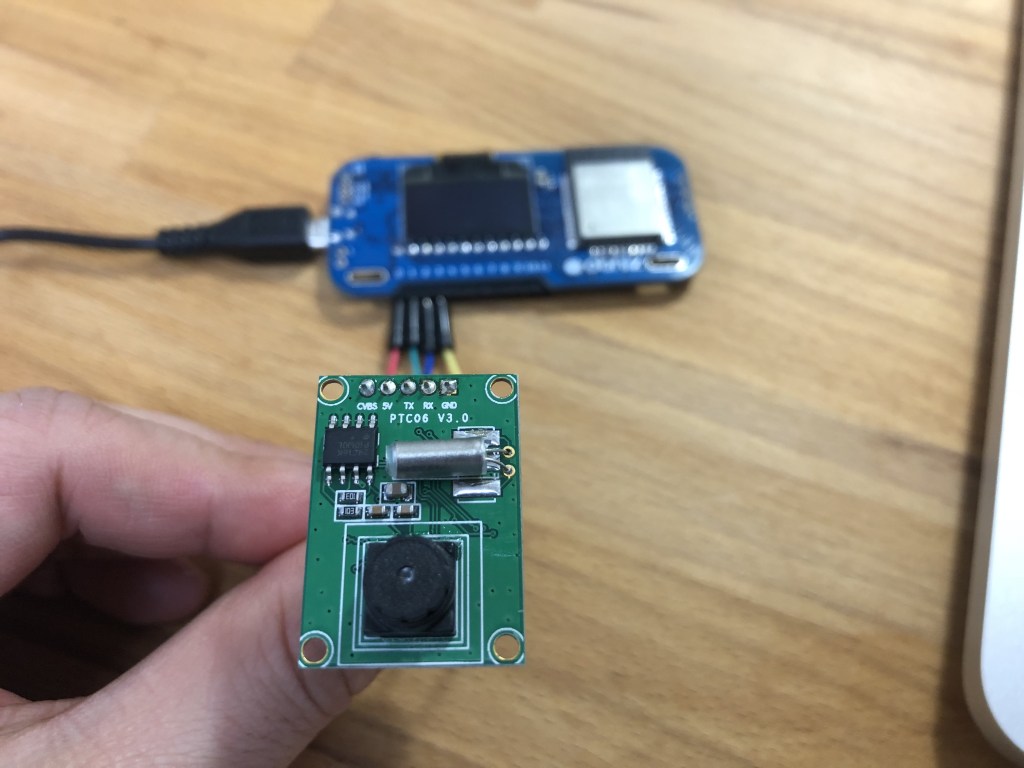
組み立て方
Jpegシリアルカメラのライブラリを参考にobniz Boardと接続します。カメラは消費電力が大きいので、場合によってはうまく給電できません。その場合は電源をobniz BoardのJ1にはんだ付けしたり、1Yの電源フレームに接続して下さい。

obnizと繋げばあとはjavascriptから簡単に画像を取得できます。
このカメラの最大解像度は640*480で、小さくするほどデータ量も少なく済みます。

バッテリーに繋いでiPhoneのテザリングにobnizを繋いで外を歩くこともできます。連続で撮影すればストリーミングのようになります。
プログラム
撮影などの関数はパーツライブラリに用意されています。撮影した画像をHTMLに表示するには
<img id="ItemPreview" src="" />
このようなimageタグをbodyの中に用意します。
取得した画像はjavascriptを使って先ほどのimageタグの中に画像として貼り付けて描画させることができます。
const data = await cam.takeWait();
document.getElementById("image").src = "data:image/jpeg;base64," + cam.arrayToBase64(data);
完成したプログラム


